CSS实现翻页显示公众号
本文共1832 个字, 需约5 分钟阅读。本文最后更新时间为2024年11 月4日, 部分内容具有时效性,如有失效请留言告知,阅读量:1,116 阅读

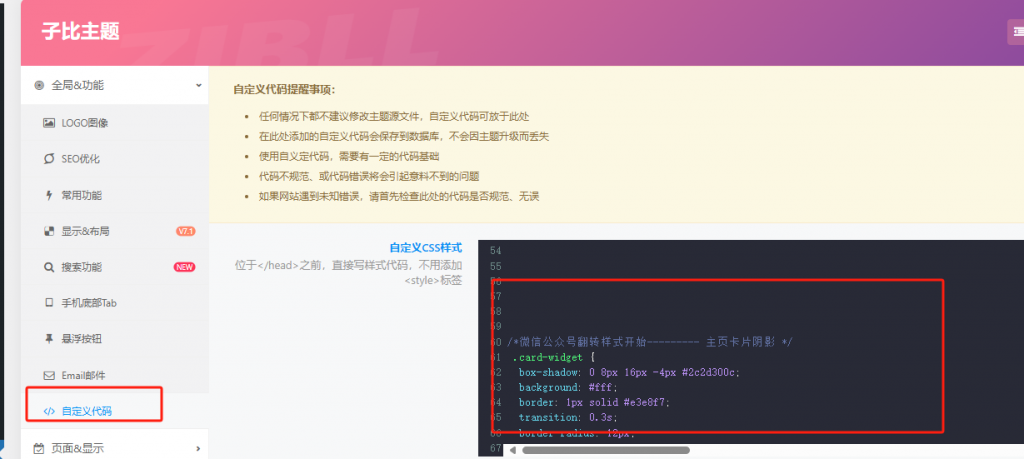
这个效果主要就是靠CSS,WordPress的话可以使用自定义HTML小工具,把下面的代码放至自定义HTML小工具
<div class="card-widget" id="card-wechat" );">
<div id="flip-wrapper">
<div id="flip-content">
<div class="face"></div>
<div class="back face"></div>
</div>
</div>
</div>
/*微信公众号翻转样式开始--------- 主页卡片阴影 */
.card-widget {
box-shadow: 0 8px 16px -4px #2c2d300c;
background: #fff;
border: 1px solid #e3e8f7;
transition: 0.3s;
border-radius: 12px;
transition: 0.3s;
position: relative;
overflow: hidden;
margin-top: 1rem;
padding: 1rem 1.2rem;
}
/* 微信公众号翻转 */
#flip-wrapper {
position: relative;
width: 235px;
height: 110px;
z-index: 1;
}
#flip-content {
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
transition: cubic-bezier(0, 0, 0, 1.29) 0.3s;
}
#flip-wrapper:hover #flip-content {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
/* 微信公众号反转前图片需要替换 */
.face {
position: absolute;
width: 100%;
height: 100%;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
background: url(http://5ccy.cn/wechatface.webp) center center no-repeat;
background-size: 100%;
}
/* 微信公众号反转后图片需要替换 */
.back.face {
display: block;
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
box-sizing: border-box;
background: url(http://5ccy.cn/wx_gzh.png) center center no-repeat;
background-size: 100%;
}
/* 微信公众号背景 */
.card-widget#card-wechat::before {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
background: url(http://5ccy.cn/gzh_cover.webp) center center no-repeat;
content: '';
}
.card-widget#card-wechat {
background: #57bd6a;
display: flex;
justify-content: center;
align-content: center;
padding: 0;
cursor: pointer;
border: none;
height: 110px;
}
.card-widget#card-wechat img {
max-height: 110px;
object-fit: cover;
}
.friend-link {
display: flex;
justify-content: center;
align-content: center;
}
/* 微信公众号翻转结束------------ */放置之前请修改CSS代码里的图片为你的,公众号二维码请自行替换(PS替换即可,方便快捷)
- wechatface.png(翻转前图片)
- wx_gzh.png(翻转后图片)
- gzh_cover.png(微信Logo背景)
注:现在的绿色是代码原来的颜色,如需修改掉这个绿色可以在css里搜索【#57bd6a】,自行变更。
版权声明:
作者:Caton
链接:https://faq.gebin.show/126.html
文章版权归作者所有,未经允许请勿转载。
全篇结束